¿Cómo visualizar datos de Shopify en Looker Studio (Google Data Studio)?
Shopify es una plataforma fantástica para vender tus productos y cumplir con cada pedido. Sin embargo, muchos propietarios de tiendas pueden no encontrar las características de análisis suficientes para sus necesidades. En su lugar, optan por conectar Shopify a Looker Studio y visualizar el rendimiento de su tienda allí.
Con este tutorial, aprenderás cómo conectar ambos servicios y cómo construir un informe de Shopify Looker Studio con facilidad.
Cómo añadir datos de Shopify a Looker Studio
Para hacer que Shopify y Looker Studio trabajen juntos, necesitas conectarlos con un conector Shopify Looker Studio. Esto permitirá que los datos se muevan a Looker Studio automáticamente en un horario elegido.
Looker Studio no tiene un conector nativo para Shopify, por lo que la única opción es un conector asociado.
Te mostraremos cómo conectar Shopify a Looker Studio usando Coupler.io. Es una plataforma de automatización de informes diseñada para convertir datos sin procesar en informes significativos.
Conectar Shopify a Looker Studio con Coupler.io
Coupler.io te permite establecer la conexión entre Shopify y Looker Studio y organizar tus datos sobre la marcha: añade nuevas columnas, ordena y filtra tus datos, mezcla datos de múltiples fuentes y mucho más.
1. Recopilar datos
Ya hemos preseleccionado Shopify como fuente y Looker Studio como destino, así que haz clic en Proceed en el siguiente formulario. Se te pedirá que crees una cuenta gratuita en Coupler.io.
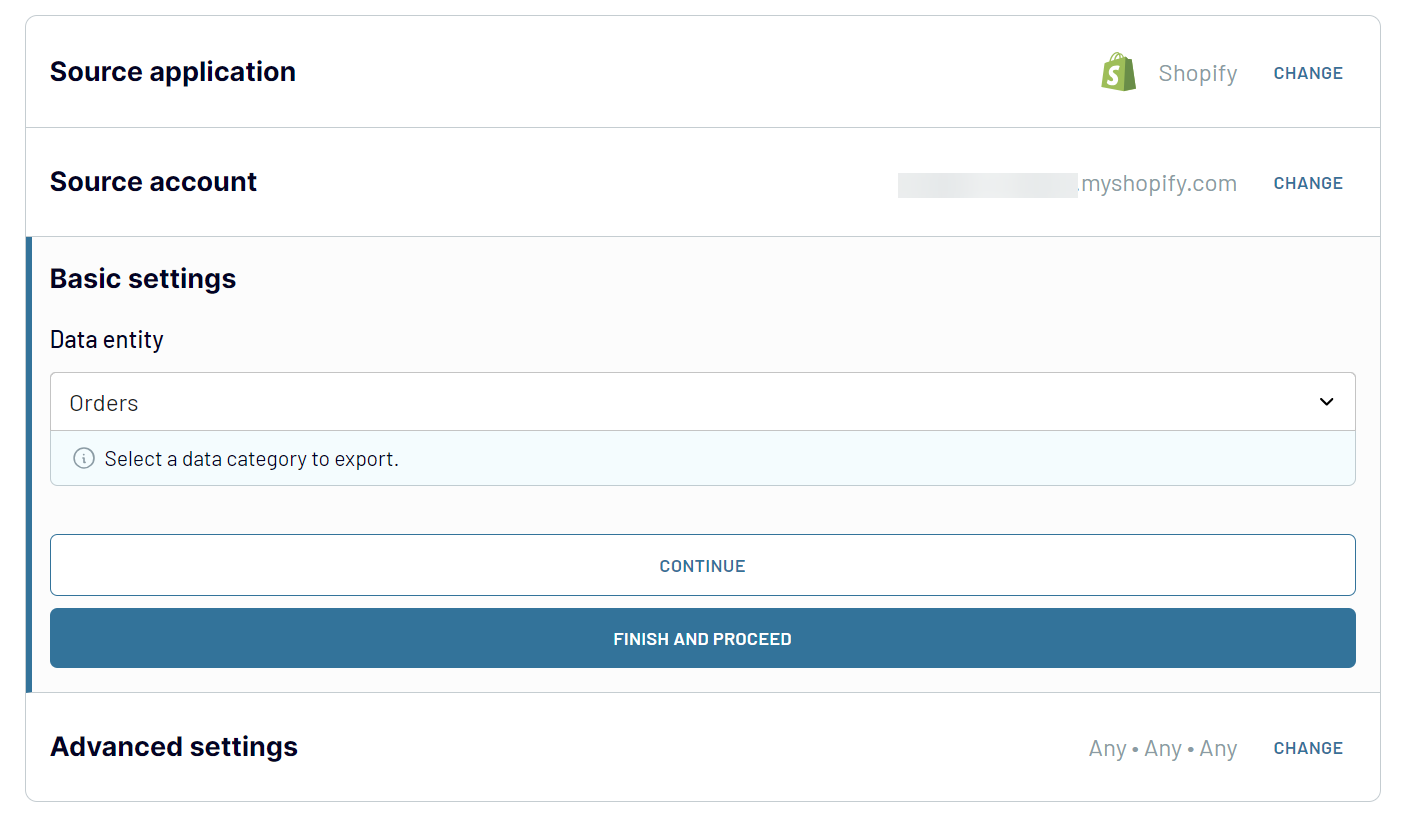
- Haz clic en Connect para vincular tu tienda Shopify a Coupler.io. Tendrás que introducir el nombre de tu tienda con el formato shop-name.myshopify.com e iniciar sesión en tu cuenta de Shopify.
- Eligeuna entidad de datos – en nuestro ejemplo, seleccionamos Orders. Por supuesto, también nos interesan otras entidades, pero crearemos importadores separados para ellas. No te preocupes, después de configurar el primero, será tan sencillo como duplicar el primer importador y elegir una entidad diferente.

Coupler.io te permite extraer datos de más de 60 aplicaciones empresariales. Además de Shopify, la lista de fuentes disponibles incluye WooCommerce, Salesforce, Airtable, Pipedrive, Hubspot y más. Puedes añadir múltiples fuentes y crear informes multifuente en Looker Studio.
2. Transformar datos
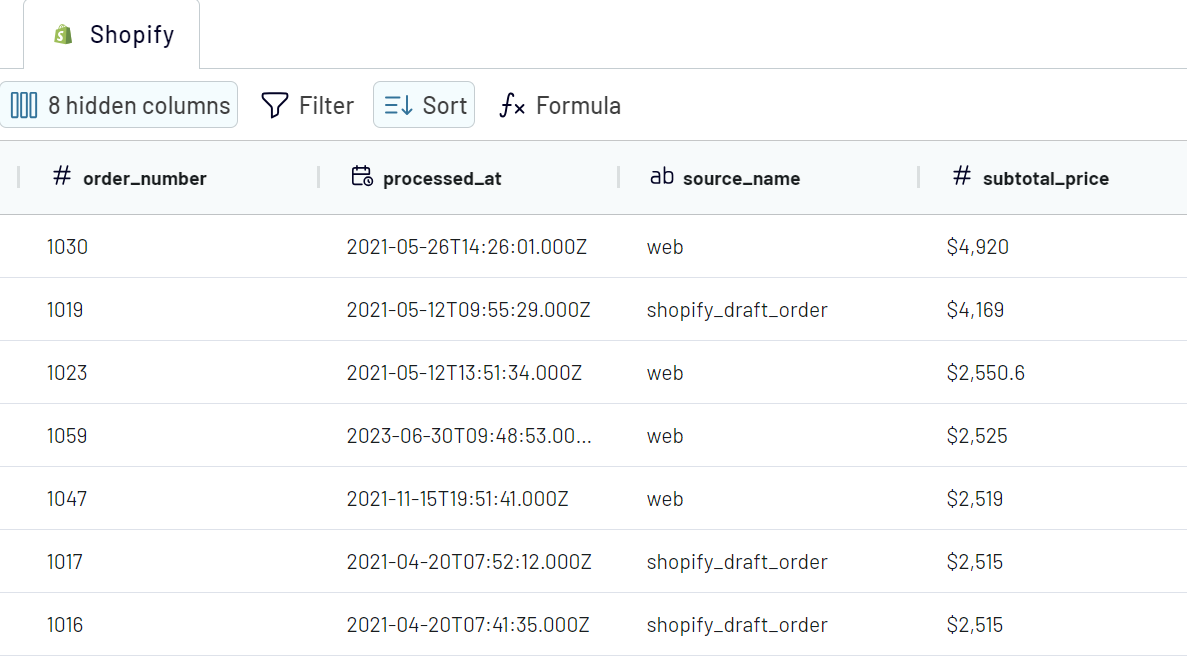
Coupler.io te permite previsualizar e incluso transformar los datos de Shopify antes de que lleguen a Looker Studio. Puedes hacer lo siguiente:
- Ocultar, renombrar y reordenar columnas, y cambiar su tipo de datos
- Crear nuevas columnas utilizando fórmulas de cálculo compatibles
- Ordenar y filtrar los datos en función de los criterios seleccionados y los valores especificados

Ahora, vamos a conectar tu cuenta de Looker Studio. Sigue las instrucciones del importador para configurar la conexión:
- Pulsa el botón Looker Studio para crear una fuente de datos en Looker Studio
- Autoriza el acceso a Looker Studio
- Haz clic en Connect en la esquina superior derecha. Tu importador se conectará a Looker Studio.
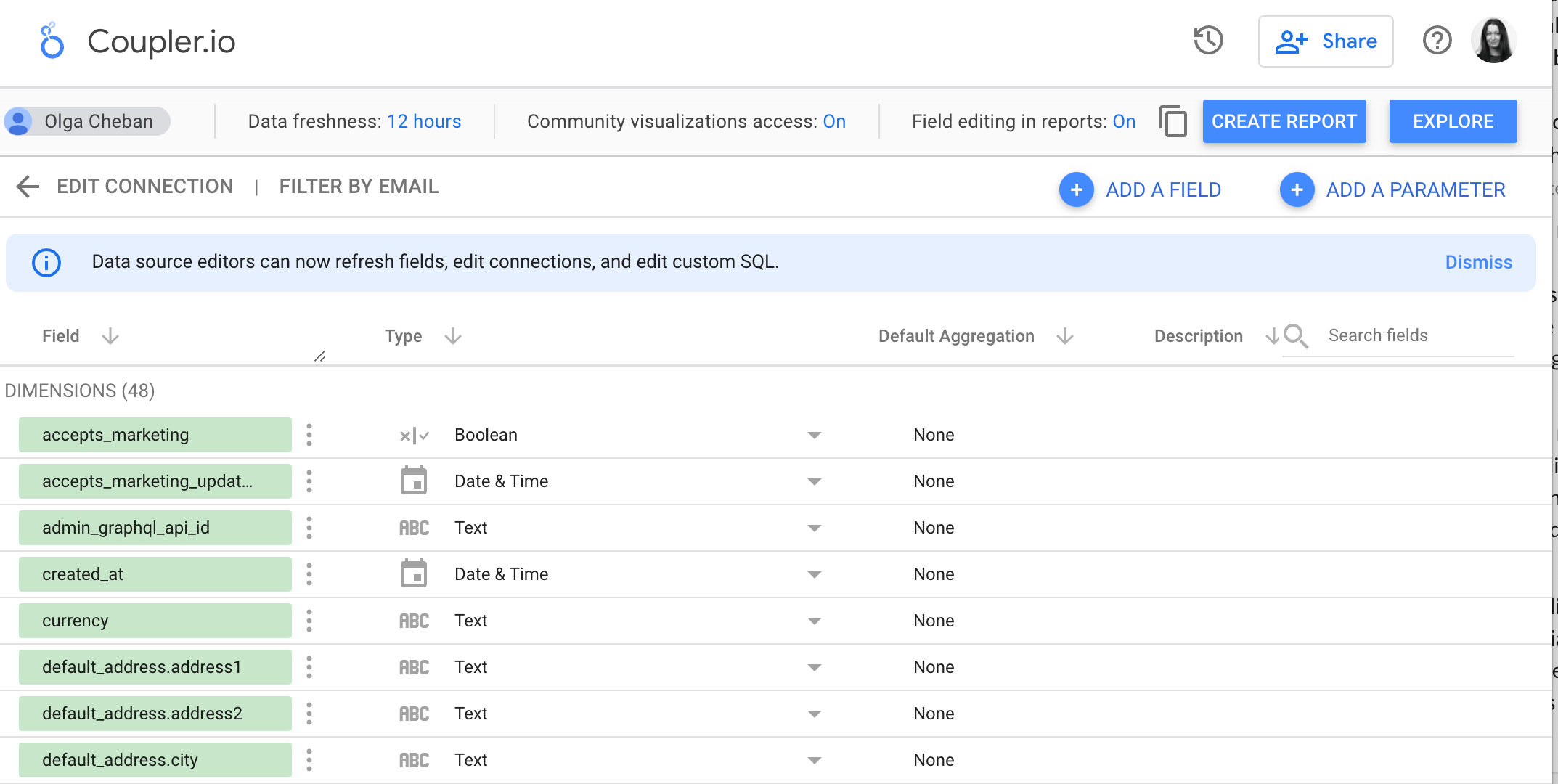
Una vez transferidos los datos, puedes comprobar los campos que vas a añadir a tu informe. Después de esto, haz clic en Create Report en la esquina superior derecha y comienza a visualizar tus datos. Explicaremos cómo hacerlo con más detalle un poco más adelante.

3. Programa la actualización de tu conector Shopify Looker Studio
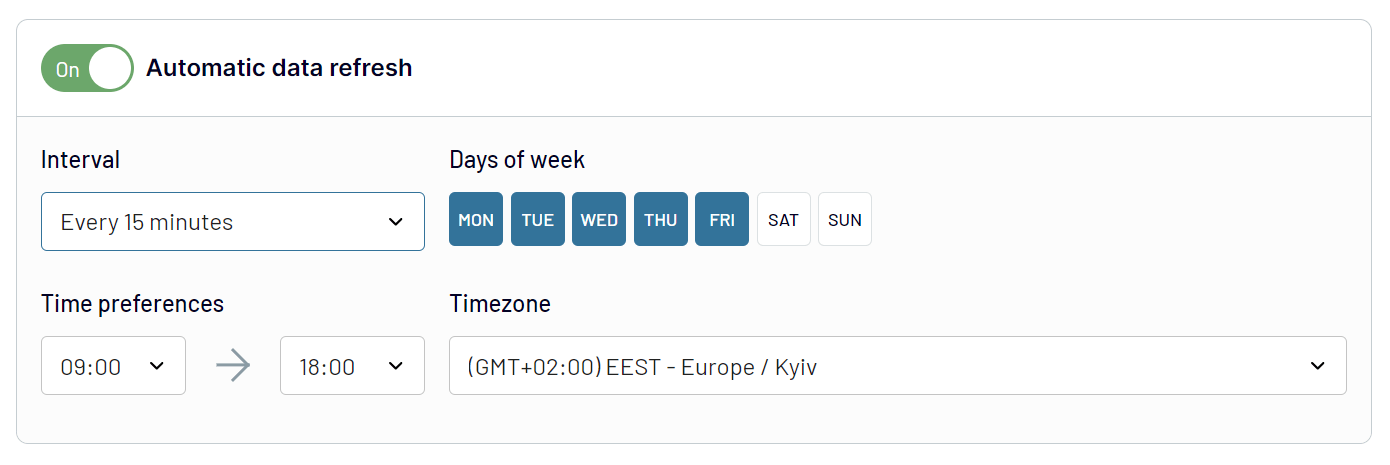
Ahora, vuelve a Coupler.io para especificar el horario de las actualizaciones – Coupler.io sacará datos frescos de Shopify según tus preferencias.

Por último, pulsa el botón Run importer para que se importen tus datos.
Como ya hemos mencionado, Coupler.io también ofrece integración de Shopify a Google Sheets. Es una opción útil si necesitas realizar manipulaciones avanzadas y cálculos más complejos antes de visualizar tus datos. Coupler.io puede actualizar tus datos de Shopify en una hoja de cálculo de forma programada, y puedes conectar esta hoja de cálculo de actualización automática a Looker Studio con Coupler.io o con un conector nativo. Si deseas explorar el tema en mayor profundidad, consulta nuestro artículo dedicado de Shopify a Google Sheets.
¿Qué datos puedes exportar de Shopify a Looker Studio con Coupler.io?
WYa tenemos resuelta la importación de Orders. Al mismo tiempo, Coupler.io también te permite obtener otros datos de Shopify de tu tienda:
- Clientes
- Inventario
- Productos
- Pedidos
- Cumplimentación de pedidos
- Pedidos con partidas individuales
- Pedidos con navieras
- Transacciones de reembolso de pedidos
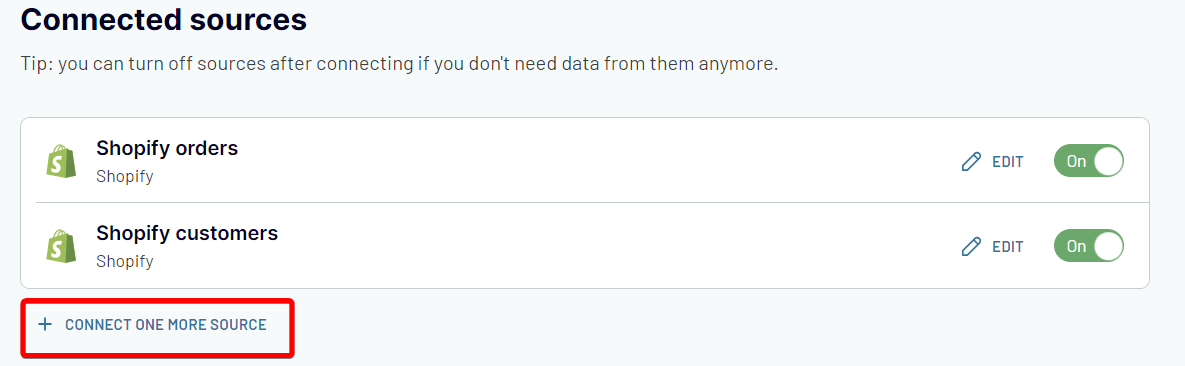
Puedes crear importadores independientes para cargar cada una de estas entidades de datos o mezclarlas. Para ello, haz clic en +Connect one more source después de haber completado la conexión de la fuente inicial.
Puedes cambiar el nombre de tu fuente para que sea fácil ver cuál es cuál. En nuestro ejemplo, llamamos a la primera fuente Orders, y a la segunda – Customers. Cuando añadas la segunda fuente, configura la conexión de forma similar. Coupler.io te permite añadir tantas fuentes como necesites.

Cuando tienes varias fuentes de datos conectadas, puedes combinar los datos de todas ellas en un único conjunto de datos o transformarlos de otras formas: ordenar, filtrar, ocultar y reorganizar columnas, añadir columnas calculables basadas en fórmulas, etc.
Una vez que todo esté listo, pasa al siguiente paso para terminar de configurar el conector. Ya está. Ahora tienes el importador que automáticamente traerá datos frescos de Shopify a tu reporte de Looker Studio.
¿Cómo importar los datos de varias tiendas Shopify a Looker Studio?
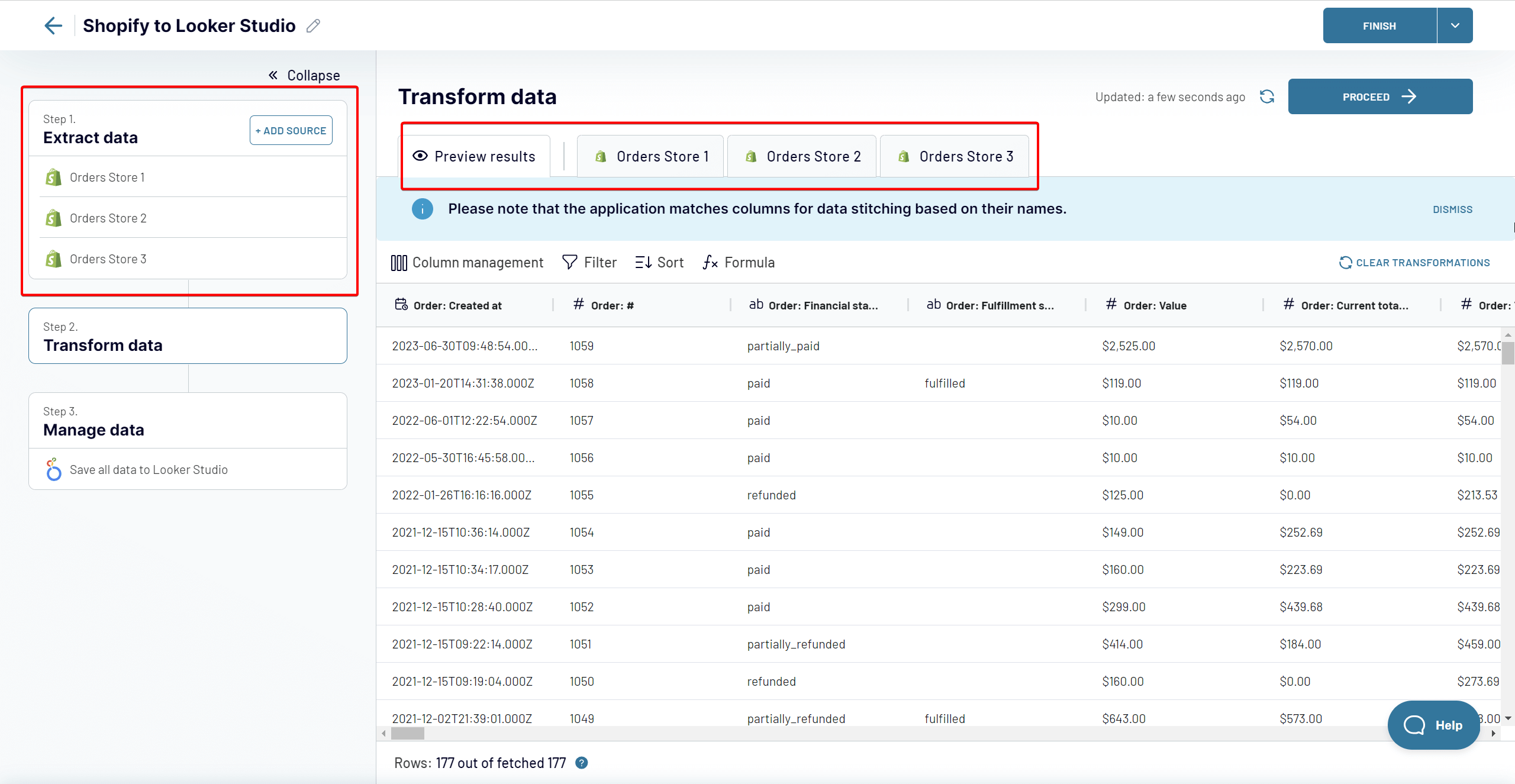
Si utilizas Coupler.io para conectar Shopify a Looker Studio, puedes conectar fácilmente múltiples tiendas. Utiliza la funcionalidad +Connect one more source como se ha descrito anteriormente.
A continuación, conecta otra cuenta del mismo modo que conectaste la primera y especifica otros ajustes para el origen. Si estás añadiendo la segunda tienda al importador que ya está configurado, no tendrás que cambiar nada en los ajustes de destino.
Puedes conectar tantas tiendas u otras fuentes como quieras, no hay limitación.
A continuación, puedes mezclar datos de varios almacenes directamente en la interfaz de Coupler.io.

Veamos ahora cómo visualizar los datos en un cuadro de mando.
Cómo visualizar datos de Shopify en Looker Studio utilizando plantillas de cuadros de mando de Coupler.io
Una vez conectada una fuente de datos (o múltiples fuentes), es hora de empezar a construir un cuadro de mando con los datos disponibles. Sólo explicaremos lo básico de Looker Studio. Si eres nuevo en la herramienta, echa un vistazo a nuestro tutorial de Looker Studio.
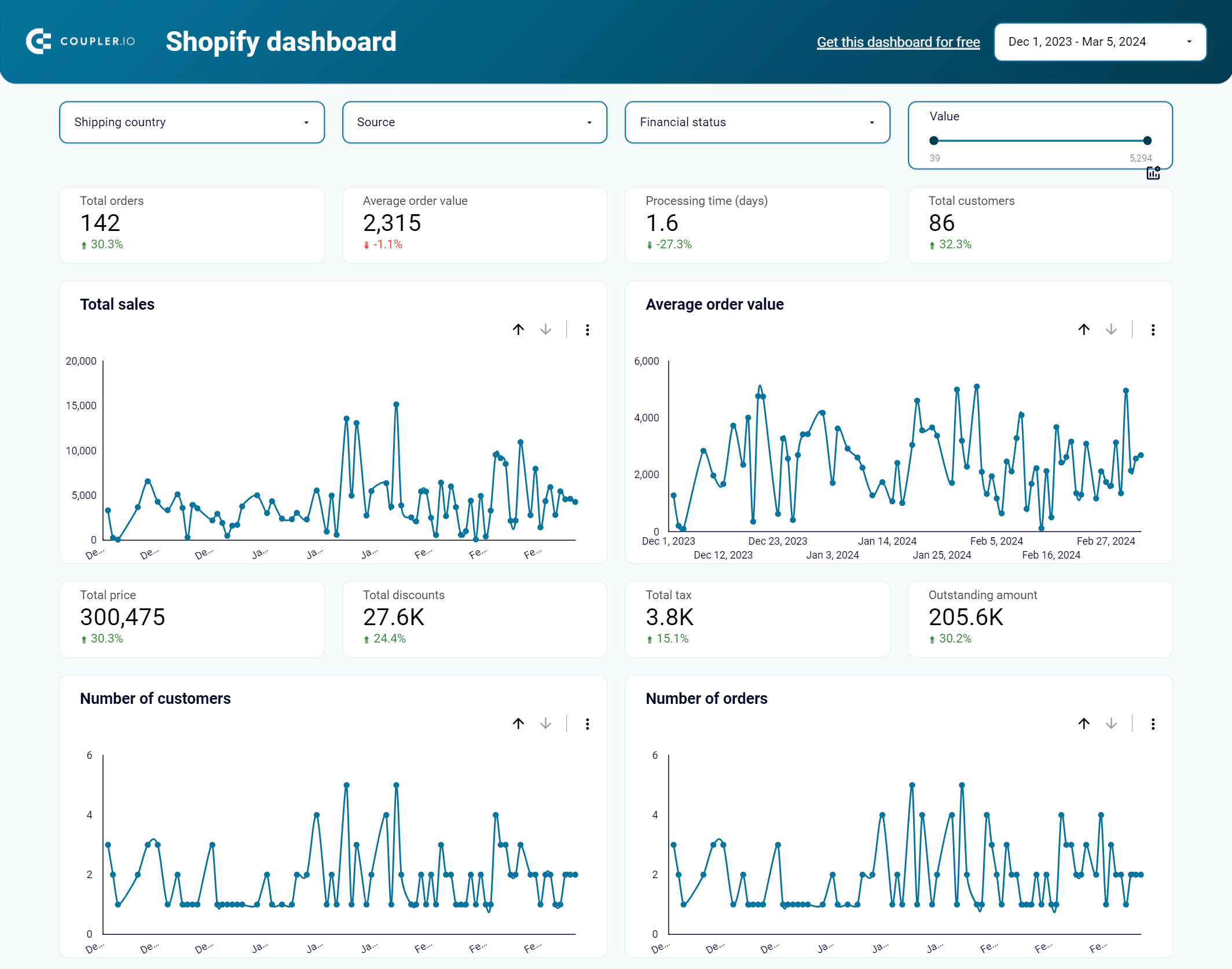
La primera opción para presentar tus datos de Shopify en forma de informe es una plantilla de Looker Studio. Es una solución lista para usar que no requiere que añadas visualizaciones tú mismo. Aquí hay un ejemplo de una plantilla de tablero de Shopify, que ya tiene incorporado el conector Shopify a Looker Studio por Coupler.io.

Este panel te permite monitorizar el rendimiento de tu tienda Shopify, incluyendo ventas totales, clientes, pedidos, etc.
Solo tienes que seguir las instrucciones de configuración para conectar tu cuenta de Shopify y rellenar el panel prediseñado con tus datos. Te llevará menos de 3 minutos.
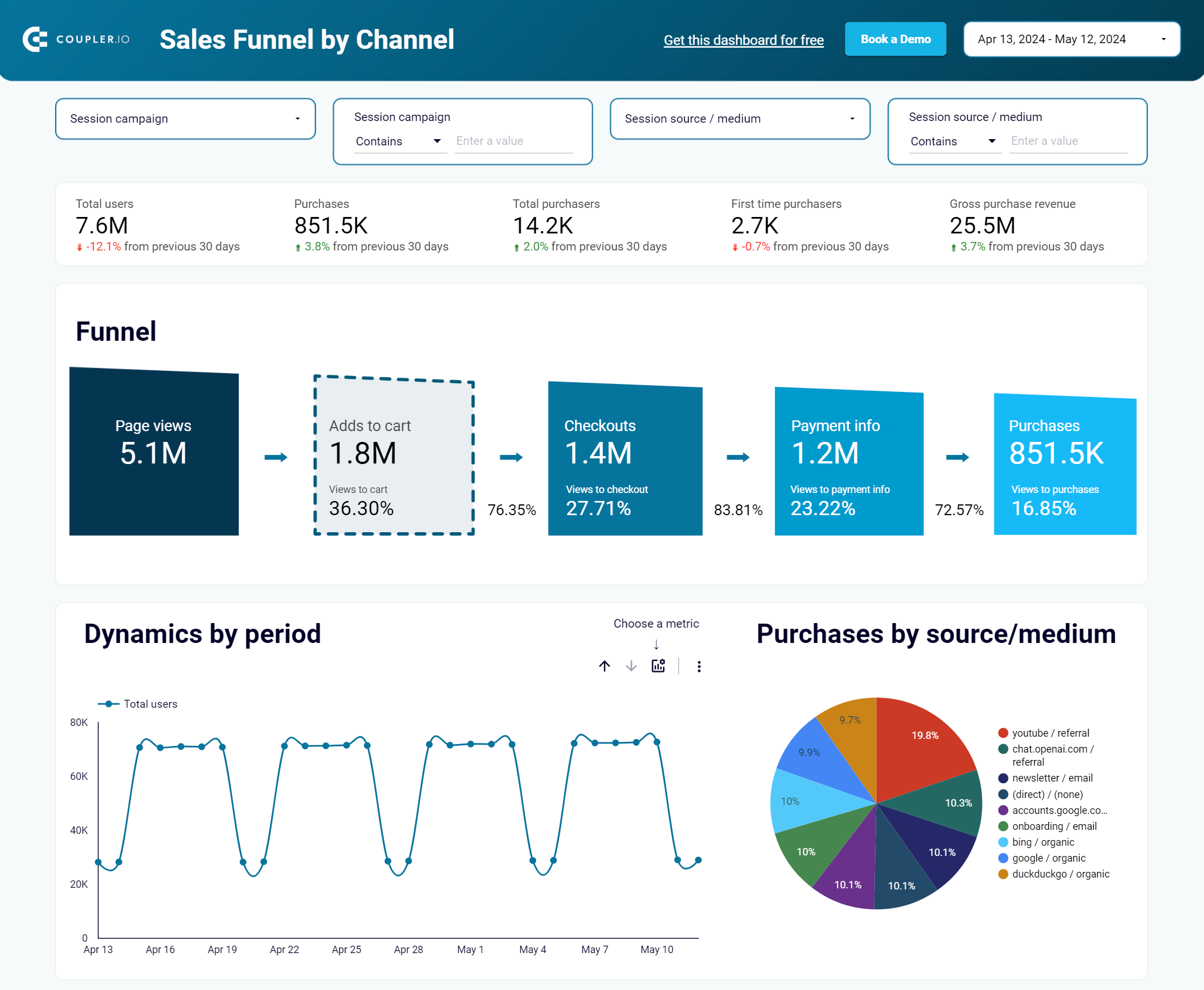
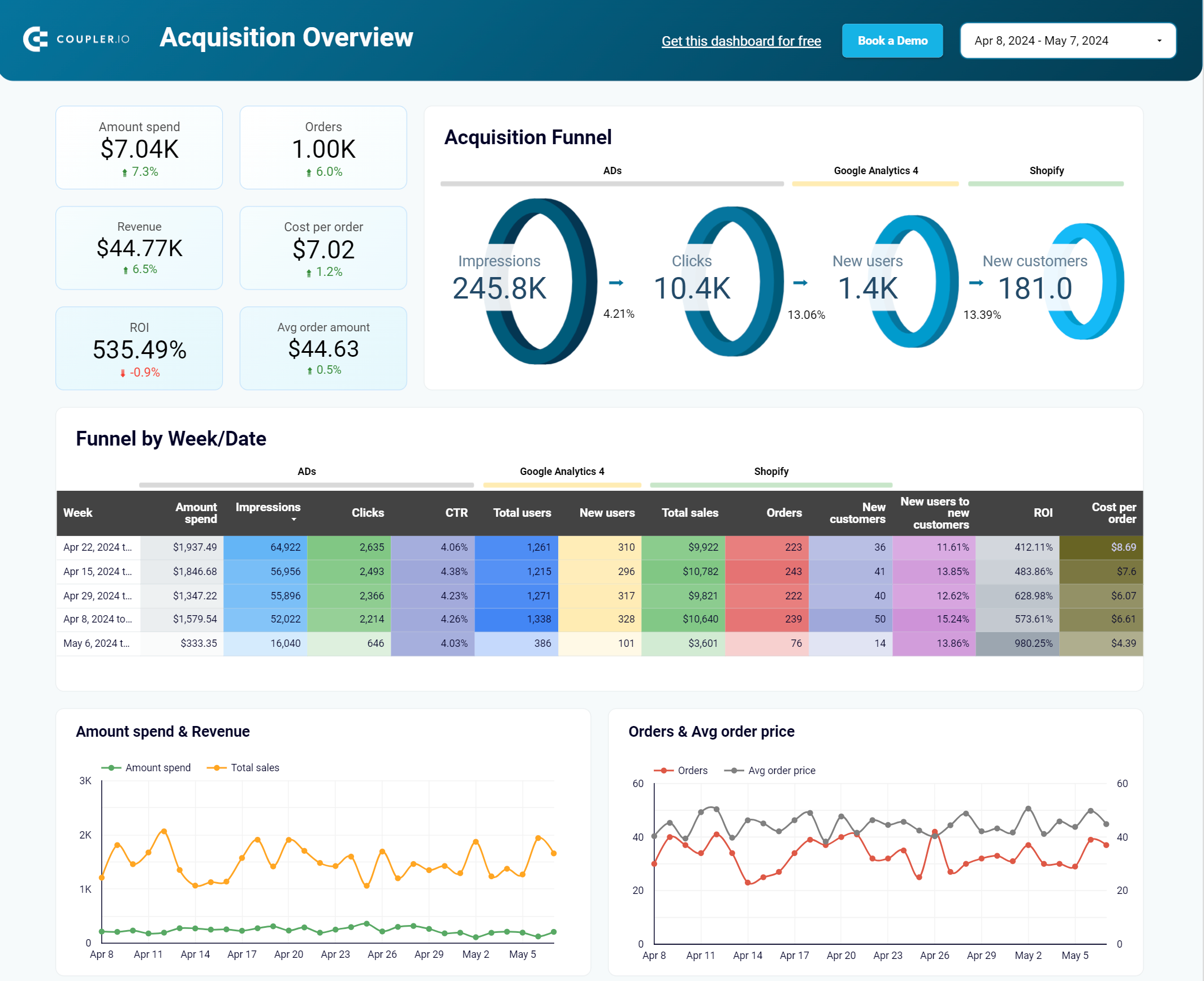
Al mismo tiempo, Coupler.io también proporciona plantillas de cuadros de mando para analizar embudo de ventas, rendimiento del tráfico, captación de clientes y otras métricas esenciales para la actividad de ecommerce en Shopify. Echa un vistazo a los cuadros de mando disponibles y prueba el que mejor se adapte a tus necesidades.
Cómo crear tú mismo un panel de control de Shopify
Pero si quieres crear tu propio informe de Shopify desde cero, haz lo siguiente:
Carga el informe que has creado anteriormente o crea uno nuevo. Asegúrate de que estás en Edit View, de lo contrario, no podrás editar mucho. Para pasar de una vista a otra, haz clic en los botones azules View y Edit situados en la esquina superior derecha de la pantalla.
Hay muchas opciones disponibles desde el principio.

Los más interesantes desde nuestro punto de vista son:
- Add data: es la forma de añadir fuentes de datos adicionales. Ya hemos añadido las fuentes de datos, por lo que no tendremos que utilizar este botón en un futuro próximo.
- Add a chart: este es nuestro principal punto de interés. Aquí, seleccionamos entre docenas de opciones de gráficos diferentes y los soltamos en el tablero de abajo.
- Add a control: los controles se utilizan para, bueno, controlar lo que está sucediendo en el gráfico (en el lado del espectador). Aquí, vamos a dar a los espectadores opciones para seleccionar datos, elegir entre desplegables, etc.
A la izquierda de la pantalla, también hay un conmutador para pasar de una página a otra. Puedes crear numerosas páginas, para la misma o diferentes fuentes de datos.
Hay tres frases comunes en las que se basan los gráficos que pueden resultar algo confusas.
Dimensions son cosas que estamos midiendo o contando. Por ejemplo, podemos estar contando la cantidad de inventario, el estado financiero de un pedido, productos, clientes o prácticamente cualquier otra cosa.
Metrics son (normalmente) valores numéricos que describen las dimensiones. Puede tratarse del número de pedidos que cumplen determinados criterios, de las ventas o devoluciones de un producto concreto, o de cualquier otra cosa.
Una vez creado un control de fecha (para dar a sus espectadores la posibilidad de ajustar el intervalo de tiempo de un informe), entra en juego la data range dimensión de cada gráfico. Con ella, le dices a Looker Studio qué campo debe tener en cuenta a la hora de extraer números para el periodo de tiempo específico. Un buen ejemplo es el de las órdenes que tienen fechas created_at y closed_at. Si se opta por esta última y los usuarios eligen un periodo de tiempo determinado, sólo se tendrán en cuenta las órdenes cerradas entre esas fechas concretas, independientemente de cuándo se crearon.
Gráficos circulares y de barras
Nuestro objetivo es crear un informe de comercio electrónico para nuestra tienda que se actualice automáticamente a medida que fluyen los nuevos datos. Vamos a hacerlo.
Aclaración: En los ejemplos de abajo usamos los campos que fueron nombrados al importar los datos con Coupler.io como explicamos en el capítulo Conectando Shopify con Looker Studio. Si eliges utilizar otra herramienta para conectar Shopify con Looker Studio, los nombres de los campos pueden diferir. La buena noticia, sin embargo, es que la nomenclatura será probablemente muy similar.
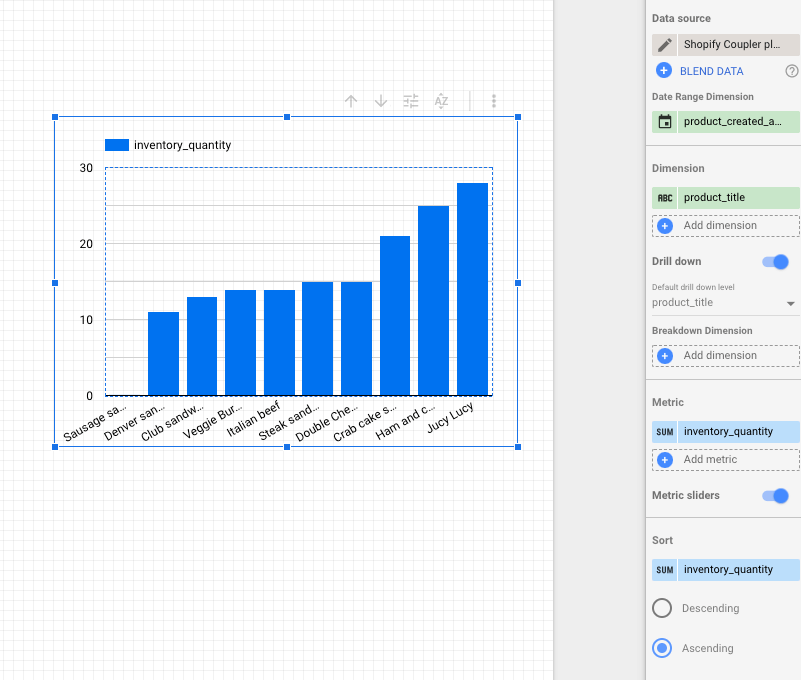
Para añadir el primer gráfico, pulsa en Add a chart y selecciona el tipo de gráfico que deseas utilizar. Por ejemplo, para nuestros dos primeros gráficos, elegimos un gráfico de barras muy común.

El gráfico muestra la cantidad actual de productos en nuestros almacenes. Utilizamos la siguiente configuración:
- Data source: aquí elegimos la pestaña Products de nuestra fuente Google Sheets
- Data range dimension: product_created_at se aplica automáticamente, es un equivalente de created_at para productos, vamos a mantenerlo
- Dimension: product_title
- Metric: inventory_quantity
- Sort: por defecto las barras se ordenan por la dimensión, de forma descendente. En nuestro caso, tiene sentido ordenar por inventory_quantity y en orden ascendente. De esta forma, un gráfico comenzará con los productos con el nivel de existencias más bajo, incluidos los que se han sobrevendido.
Es opcional, pero también hemos habilitado controles deslizantes métricos para que los usuarios de nuestro informe puedan ajustar el intervalo y, por ejemplo, mostrar sólo los artículos con 10 o menos en su inventory_quantity.
Observa también que todas las variantes de un producto se agrupan en un único product_title. Nuestra tienda tiene, por ejemplo, seis tipos de hamburguesas con queso que no se distinguen por separado en el gráfico anterior.
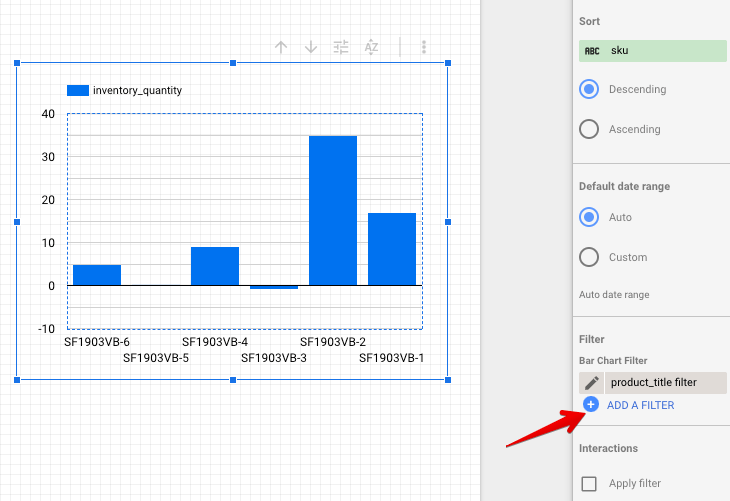
Si tienes variantes de productos y deseas supervisarlas en particular, puede tener más sentido elegir SKU como dimensión y luego filtrar todos los resultados que no sean, por ejemplo, hamburguesas con queso.Para ello, haz clic en el gráfico, luego en Add a filter y, en la página siguiente, haz clic en Create a filter, en la parte inferior de la pantalla.

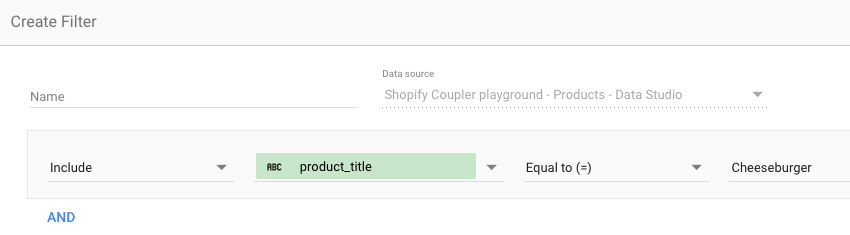
Aquí puede especificar los criterios que deberá cumplir cada registro. Vamos a elegir incluir sólo los artículos que tengan el valor Cheeseburger en la columna product_title (ten en cuenta que los nombres distinguen entre mayúsculas y minúsculas). También puedes asignar un nombre a un filtro (o utilizar el nombre predeterminado) para reutilizarlo en otros gráficos.

El resultado es el gráfico anterior, ignorando todos los demás productos que no son hamburguesas con queso.
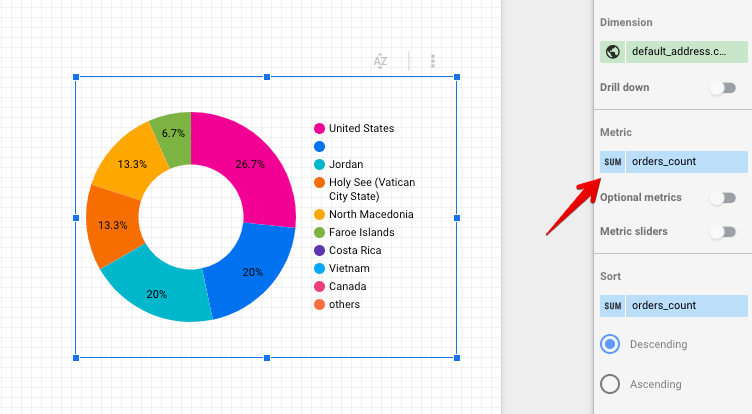
Otro gráfico que hemos añadido es un gráfico circular que muestra la procedencia de nuestros clientes, dividida por el número de pedidos.
Data source: Ficha Clientes de nuestra fuente
Data range dimension: created_at
Dimension: default_address.country (aquí tomamos la dirección por defecto guardada en los archivos de los clientes en Shopify)
Metric: recuento_pedidos
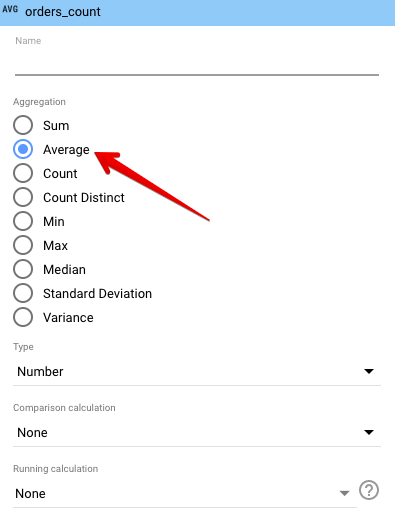
Por defecto, se utiliza la función SUM para la métrica, de modo que se suman todos los pedidos y se clasifican en primer lugar los países que han realizado más pedidos. En su lugar, podría tener más sentido mirar el pedido medio de cada país. Para ello, haz clic en SUM en el campo metric.

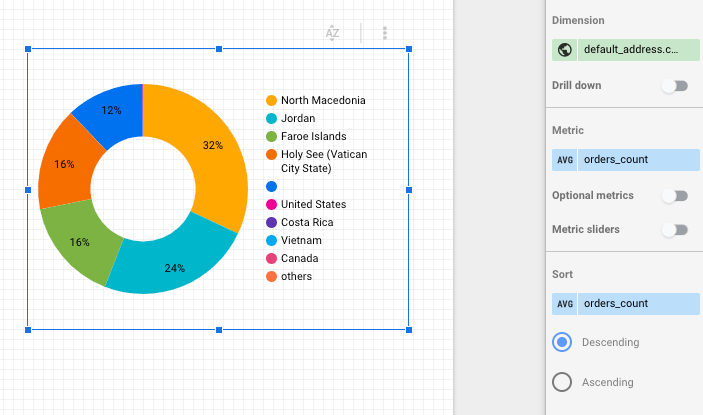
A continuación, elige average (o cualquier otra opción que te convenga).

The chart will immediately adjust, sEl gráfico se ajustará inmediatamente, mostrando datos completamente diferentes.

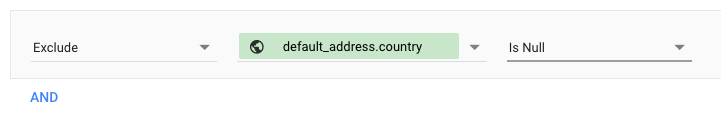
Todavía tenemos este trozo de tarta azul oscuro, que representa los resultados nulos, es decir, los que no tienen ningún valor en el campo default_address.country. Si queremos, podemos eliminarlo rápidamente creando un filtro que excluya las entradas nulas.

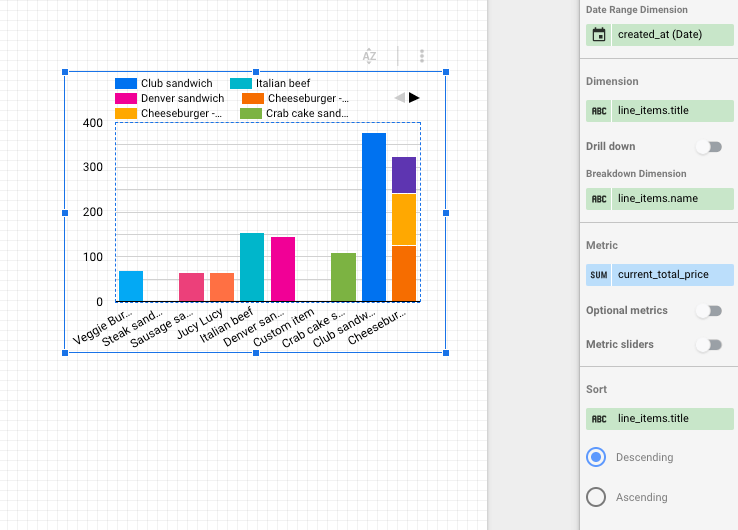
La entidad de datos “Orders with line items” contiene mucha más información sobre lo que más nos interesa: las ventas. Desde ahí podemos volver a exportar la lista de productos, pero esta vez poniéndola como el total de ventas de cada artículo. También podemos desglosar las hamburguesas con queso en ventas de sus variantes.

Data source: Ficha Pedidos con partidas de nuestra fuente
Data range dimension: created_at
Dimension: line_items.title
Breakdown dimension: line_items.name (contienen un nombre individual para cada una de las variantes)
Metric: current_total price (hemos optado por SUM, pero AVG también tendría sentido).
Tablas con múltiples dimensiones y métricas
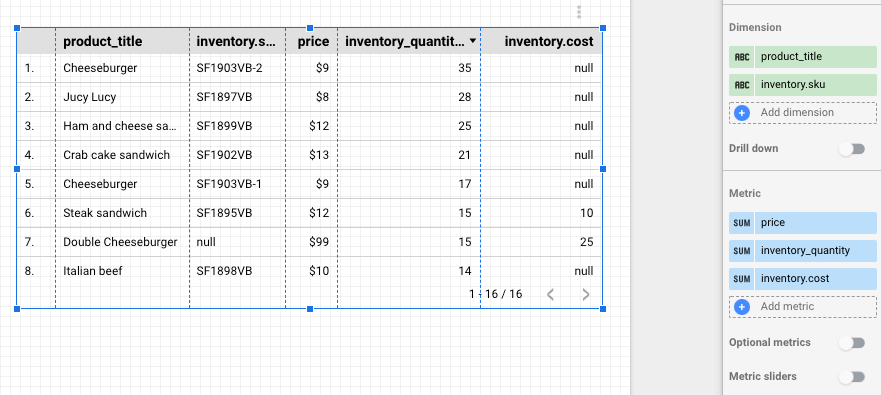
Una tabla es uno de los tipos de gráficos más sencillos en Looker Studio. Aquí está la que hemos creado para mostrar los precios, la cantidad de inventario, así como el precio que pagamos por cada producto a nuestro proveedor.
Data source: Ficha Productos de nuestra fuente
Data range dimension: created_at
Dimension: product_title e inventory.sku (uno sería perfectamente suficiente, pero ¿quizás el título no lo sea?)
Metric: price, inventory_quantity, and inventory.cost

No hay límite en cuanto al número de dimensiones métricas que puede utilizar, sólo está limitado por el espacio de tu informe.
Tablas dinámicas
Volviendo a los datos de los pedidos, hemos creado dos tablas dinámicas.

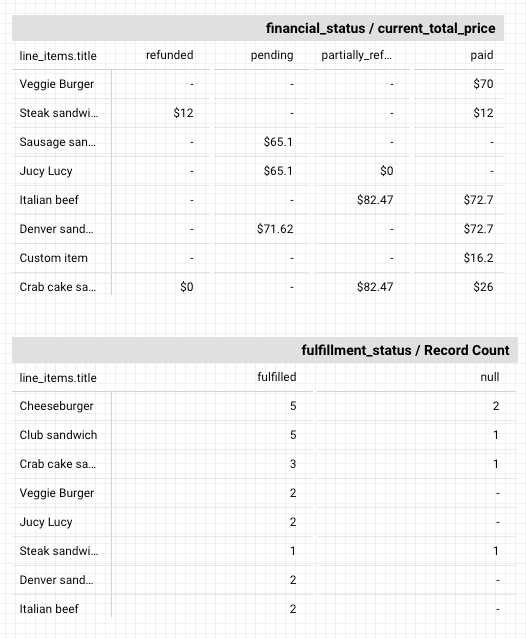
La primera tabla muestra el estado financiero de los pedidos de determinados productos y el valor de los pedidos de cada uno. Vemos, por ejemplo, que muchos sándwiches de pastel de cangrejo y ternera italiana están recibiendo reembolsos parciales, así que probablemente sea algo que haya que revisar. Al mismo tiempo, a la hamburguesa vegetariana le va de maravilla.
Source: Pedidos con ficha de partidas de nuestra exportación
Data range dimension: created_at
Row dimension: line_items.title
Column dimension: financial_status
Metric: current_total_price (dejamos el valor por defecto SUM pero AVG podría tener sentido aquí también)
La segunda tabla dinámica es aún más sencilla y muestra el estado de cumplimiento de cada uno de nuestros productos. Sólo hay dos valores posibles para fulillment_status – fulfilled o null.
Source: Pedidos con ficha de partidas de nuestra exportación
Data range dimension: created_at
Row dimension: line_items.title
Column dimension: fulfillment_status
Metric: Recuento de registros. Record Count es una métrica muy común, muestra el número de filas que cumplen ciertos criterios.
Cuadros de mando y combinación de datos
Los cuadros de mando no requieren una dimensión, sino que se basan en una única métrica. Suelen utilizarse en cuadros de mando para demostrar ventas, conversiones y prácticamente cualquier otra cosa que pueda describirse con un número.
Creamos una serie de cuadros de mando y los combinamos para obtener los índices de conversión adecuados.

La base de todos nuestros cálculos es el número total de pedidos. A partir de ahí calcularemos cuántos de ellos se pagaron, se cumplieron, se reembolsaron, etc.
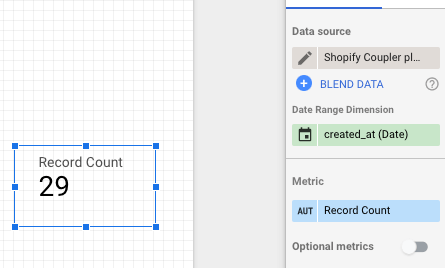
Toda esta información se encuentra en la entidad de datos de Shopify “Orders with line items”. Añade un cuadro de mando y selecciona esta fuente. El recuento de registros se seleccionará automáticamente como métrica, que es lo que queremos.

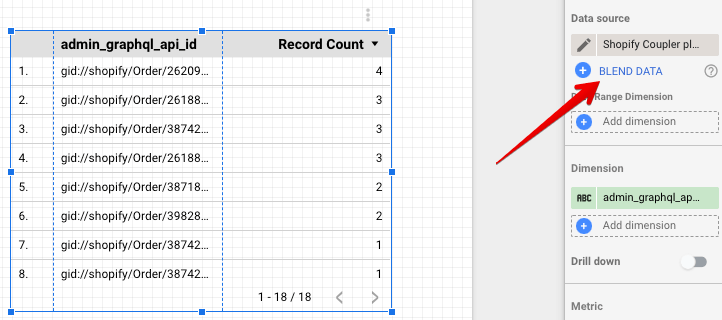
Nuestra tienda aún no tiene 29 pedidos; tiene 18, para ser exactos. Sin embargo, hay 29 filas en nuestra fuente y eso es exactamente lo que recogió un cuadro de mando.
Un detalle sobre ‘Orders with line items’: cuando importas esta entidad de datos particular de Shopify con Coupler.io (y probablemente con cualquier otro conector), se creará una fila separada para cada producto comprado. Así que, si un cliente nos compró tres variantes diferentes de una hamburguesa con queso, así como cinco mil hamburguesas vegetarianas, resultaría en cuatro filas creadas en nuestro archivo.
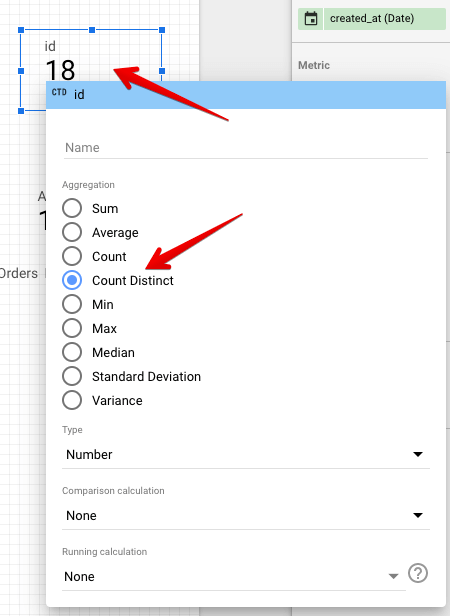
Para obtener los registros únicos para nuestros cálculos, tenemos que cambiar la métrica y, en lugar de Record Count, utilizar, por ejemplo, un id de nombre de campo. Cada pedido tiene un ID único y está presente en cada fila creada para un pedido concreto.
Cambia la métrica por id. Inmediatamente se convertirá en un número muy largo porque cada ID tiene 13 dígitos y ¡se acaban de sumar! Para cambiarlo a algo más significativo, haz clic en la pestaña SUM del bloque Metric y elige Count Distinct. Nuestro cuadro de mando se actualizará inmediatamente y podrás cambiarle el nombre a algo más significativo que id.

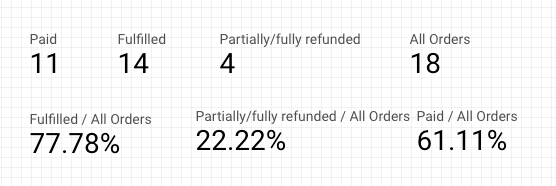
Ahora tenemos un número adecuado para los pedidos de nuestra tienda. Para crear tarjetas de puntuación para diferentes estados de pedidos (como hicimos nosotros), simplemente haz clic con el botón derecho en nuestra tarjeta de puntuación, luego cópiala y pégala en otro lugar del informe.
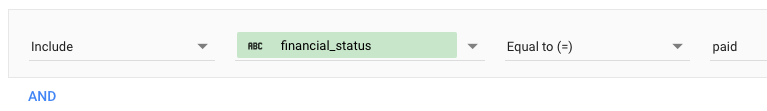
Ahora, todo lo que tenemos que hacer es crear criterios de filtro individuales para cada gráfico. Igual que hicimos antes, haz clic en Add a filter e inserta los criterios para un cuadro de mando. Por ejemplo:

Esto filtrará todos los pedidos que no tengan el financial_status pagado que es precisamente lo que estábamos buscando. Repite este proceso para cada métrica que desees obtener y asigna un nombre a cada cuadro de mando (haciendo clic a la izquierda de una métrica).
Como paso final, querremos mezclar dos tarjetas de puntuación para obtener, por ejemplo, un porcentaje de pedidos cumplidos. Como sugieren las matemáticas, para obtener el porcentaje de pedidos cumplidos, tenemos que dividir los pedidos cumplidos por todos los pedidos y expresarlo como porcentaje.
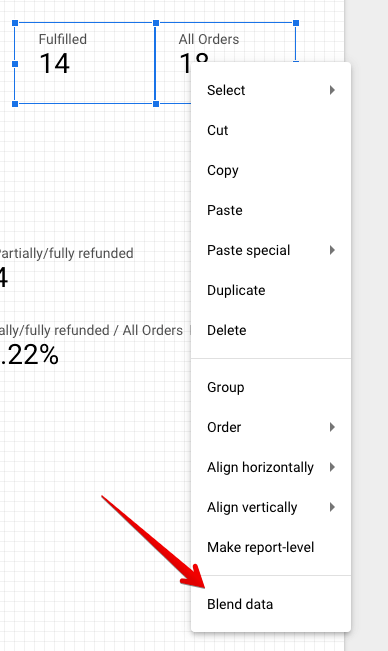
Mantén pulsada la tecla Cmd en Mac, Ctrl en Windows, y selecciona el cuadro de mando con el recuento de pedidos cumplidos y luego el de todos los pedidos. Haz clic con el botón derecho en cualquiera de ellos y selecciona Blend data.

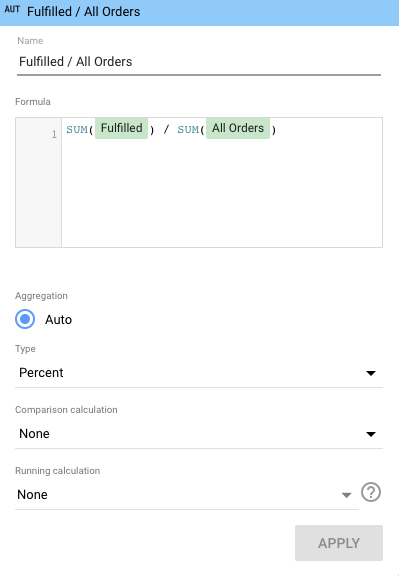
Aparecerá un nuevo cuadro de mando, mostrando el porcentaje de pedidos cumplidos. Si algo ha ido mal (por ejemplo, todos los pedidos se han dividido por cumplidos en lugar de al revés), puedes consultar la fórmula que hay detrás de un cuadro de mando. Haz clic en ella y luego en la parte más a la izquierda de una métrica, con un signo Fx.
Aquí puedes ver la fórmula y ajustarla, con fórmulas matemáticas estándar y funciones más avanzadas de Looker Studio. También puedes elegir que un número se muestre como porcentaje o como moneda, que probablemente será tu opción por defecto para todos los cuadros de mando financieros.

Mezclar datos de distintas fuentes
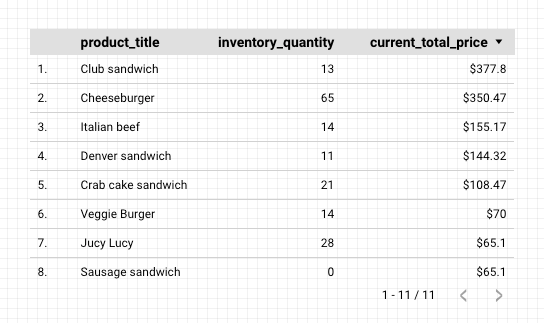
Un último gráfico que queríamos compartir utiliza datos de dos fuentes diferentes. La cantidad de inventario se toma de la fuente Products, mientras que las ventas de estos productos proceden de la fuente Orders with line numbers. La cabecera Current_total_price puede resultar confusa pero, debajo, está el precio de cada pedido, sumado.

Para conseguirlo, tenemos que enfocar la combinación de datos desde un ángulo diferente al que lo hicimos con los cuadros de mando. Crea un gráfico de tabla y, a continuación, haz clic en el botón Blend data de la derecha.

En la parte izquierda de la pantalla, elige la fuente de datos, añade la dimensión y la métrica como si estuvieras añadiendo un gráfico normal. A continuación, selecciona Add another data source.
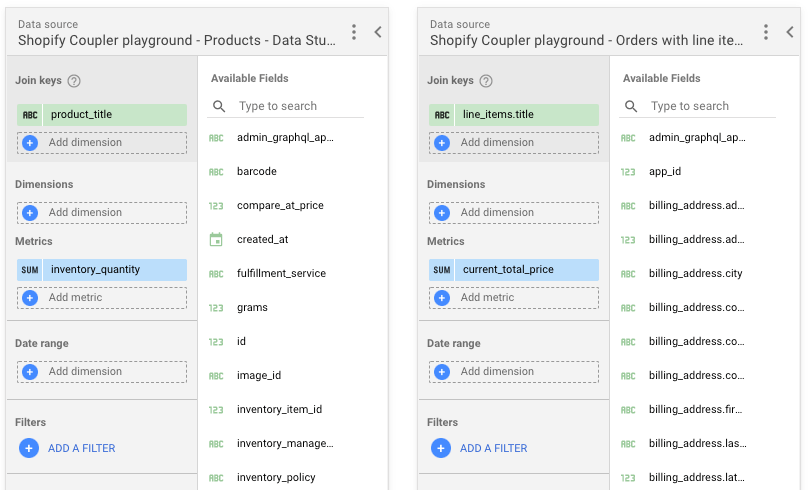
Aparecerá un nuevo cuadro en el que podrás seleccionar la fuente de datos que desees. Observa cómo cambian los campos: en la parte superior aparece uno nuevo, denominado Join Keys. Inserta ahí la dimensión deseada, luego ignora el campo de dimensiones de abajo e inserta una métrica como de costumbre.
Su configuración debe ser similar a la que tenemos:

Para que los datos combinados tengan sentido, cada fuente debe compartir una dimensión conjunta, denominada join keys. Como la nomenclatura de las distintas fuentes difiere, incluso en las exportadas únicamente desde Shopify, este campo se utiliza para indicar a Looker Studio qué es lo que realmente estamos intentando medir.
Product_title y line_items.title tienen valores idénticos y representan exactamente lo mismo, por lo que constituyen una pareja perfecta de claves de unión.
Guarda y verás una tabla con los datos de ambas fuentes. Puedes añadir más fuentes, o también puedes utilizar los datos combinados en prácticamente todos los gráficos. Todo depende de ti.
Alternativamente, puedes mezclar datos directamente en la interfaz de Coupler.io antes de transferirlos a Looker Studio. Ya hemos explicado cómo hacerlo en la sección Importar otras entidades de datos de Shopify.
Control de fechas
Por último, pero no por ello menos importante, el control de fechas es un elemento vital de casi cualquier cuadro de mando. Permite a los usuarios cambiar el intervalo de fechas y hacer que las cifras se actualicen automáticamente.
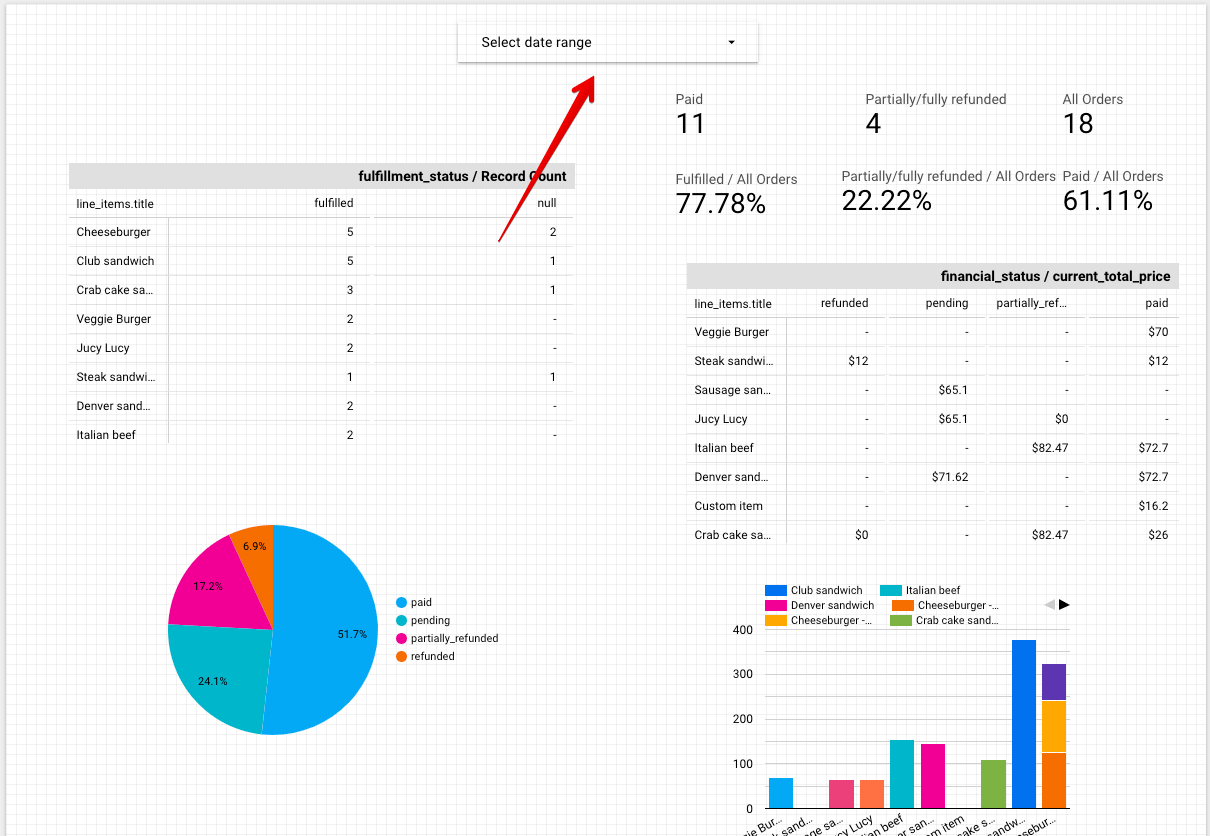
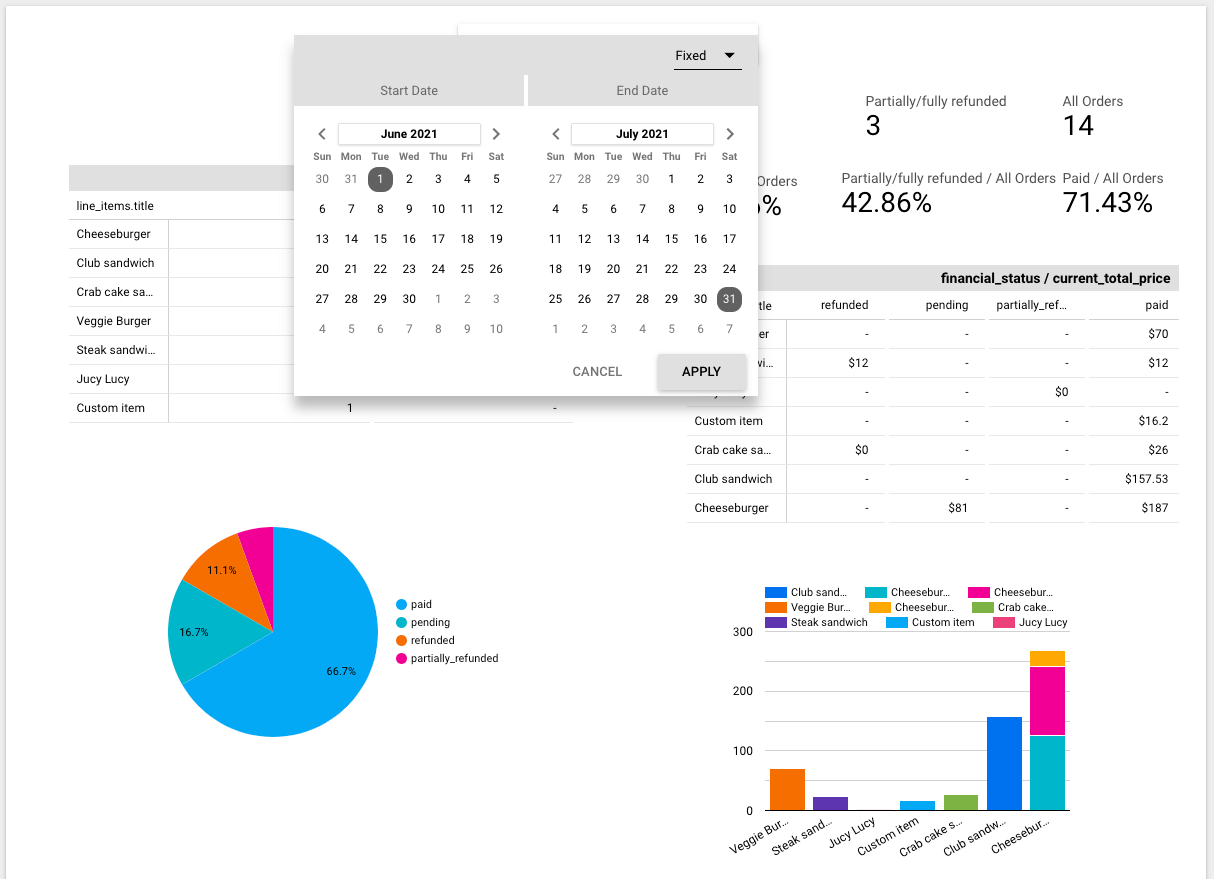
Para añadir esta función, haz clic en el botón Add a control del menú y, a continuación, en Date range control. Colócalo en el gráfico Puedes dejarlo tal cual o establecer un periodo de fechas por defecto, por ejemplo, el mes anterior. Así es como se ve en el modo de edición:

Y aquí hay un modo de vista:

¿Por qué conectar Shopify a Google Looker Studio?
Google Looker Studio es una popular plataforma utilizada para fines de visualización. Se conecta a prácticamente cualquier dato y lo convierte en diagramas, gráficos, tablas y otras formas.
Con ellos, puedes crear bonitos cuadros de mando, conectarlos a múltiples fuentes de datos y actualizar los datos a medida que fluye nueva información.
También puedes consultar los mejores conectores Looker Studio en nuestra opinión.
Looker Studio es un compañero perfecto para Shopify. En tu panel de análisis personalizado de Shopify, puedes visualizar tus ventas, controlar el tiempo de cumplimiento de tus pedidos, dibujar mapas que muestren de dónde vienen las compras, y mucho más. El cielo es el límite.
Looker Studio también es una excelente alternativa a los informes integrados de Shopify, cuya disponibilidad depende de tu plan de suscripción.
Aquellos de ustedes que están en en Shopify y planes superiores tienen (casi) todos los informes disponibles. Por otro lado, aquellos con planes de Shopify Básico o Shopify Lite no tienen acceso a muchos informes, por ejemplo, informes sobre pedidos, ventas o clientes.
Por suerte, todo el mundo puede exportar libremente sus datos de Shopify y utilizarlos con servicios como Looker Studio, y hemos explicado en este artículo cómo hacerlo correctamente utilizando Coupler.io.
Shopify y Looker Studio – palabras finales
Es rápido y sencillo mover tus datos de Shopify a Looker Studio. Allí, puedes elegir entre docenas de gráficos y visualizar prácticamente cualquier cosa que tengas en mente. Gracias a Coupler.io, te será fácil analizar tu rendimiento y tomar decisiones basadas en datos utilizando sus integraciones Shopify sin código.
Esperamos que hayas disfrutado de nuestro tutorial. Vuelve pronto para aprender más. Muchas gracias.
Automatiza la exportación de datos con Coupler.io
Empieza gratis